how to make website & blogspot designer
আজ আমরা এই থিম HTML কোড ডাউনলোড করে সেটা আমাদের ব্লগে আপলোড করে নিব।
এই লেখার উপরে ক্লিক করে কোড ডাউনলোড করুন।
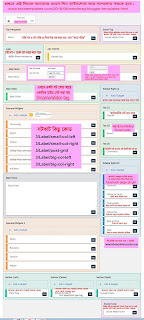
Favicon
আমাদের পছন্দ মত বা ব্লগ আই কোন হচ্ছে Favicon Image যার সাইজ 16 x 16 Pisas সব থেকে উপযুক্ত তাই আগেই আপনার লোগো বা আইকেন সিলেক্ট করে নিন।
Top Navigation
আমাদের পরিচয়/ অথবা গুরুত্বপূর্ণ কিছু বিষয় সেট করা যায় যেমনঃ Abut me/ আমাদেরর কার্যক্রম ইত্যাদি।
এখন আমরা pages ক্লিক করে New page ই আমাদের কাংখিত নাম আর বিষয় বস্তু লিখে ফেলি।
এখন দেখনি আমাদের Abut me/ আমাদেরর কার্যক্রম নামে যে Page আছে সেই পেজ ওয়ান করে লিংকটা কপি করে নিই। Menu Edit এ ক্লিক করে Top Navigation নাম আর লিংক টা দিয়ে Add Link করে দিন।
Social Top
এখানে আমরা আমাদের অন্য সাইট যেমন ঃ ফেজবুক/ ইউটিউব ইত্যাদি আই কোন সহ লিংক সেট করতে পরি।
যে কেউ এই আইকোনে ক্লিক করে সেই সাইট দেখতে পারবেন।
এখন দেখনিই আমাদের ফেজবুক/ ইউটিউব নামে যে Page আছে সেই পেজ ওয়ান করে লিংকটা কপি করে নিই।
Edit এ ক্লিক করে Social Top নাম আর লিংক টা দিয়ে Add Link করে দিন।
Logo
আমাদের পেজের হেড নাইন বা্ এখানে লোগো/ ব্যক্তিগত ছবি ব্যবহারের জন্য
Blog Title পছন্দনীয় নাম/ Blog Description আমাদের ব্লগ সম্পর্কে সংকেপে কিছু আলোচনা লিখুন, Image আপনার সেই লোগো/ ব্যক্তিগত ছবি ব্যবহার করুন Instead of title and description টিক দিয়ে Save করুন।
এই লেখার উপরে ক্লিক করে কোড ডাউনলোড করুন।
Favicon
আমাদের পছন্দ মত বা ব্লগ আই কোন হচ্ছে Favicon Image যার সাইজ 16 x 16 Pisas সব থেকে উপযুক্ত তাই আগেই আপনার লোগো বা আইকেন সিলেক্ট করে নিন।
Top Navigation
আমাদের পরিচয়/ অথবা গুরুত্বপূর্ণ কিছু বিষয় সেট করা যায় যেমনঃ Abut me/ আমাদেরর কার্যক্রম ইত্যাদি।
এখন আমরা pages ক্লিক করে New page ই আমাদের কাংখিত নাম আর বিষয় বস্তু লিখে ফেলি।
এখন দেখনি আমাদের Abut me/ আমাদেরর কার্যক্রম নামে যে Page আছে সেই পেজ ওয়ান করে লিংকটা কপি করে নিই। Menu Edit এ ক্লিক করে Top Navigation নাম আর লিংক টা দিয়ে Add Link করে দিন।
Social Top
এখানে আমরা আমাদের অন্য সাইট যেমন ঃ ফেজবুক/ ইউটিউব ইত্যাদি আই কোন সহ লিংক সেট করতে পরি।
যে কেউ এই আইকোনে ক্লিক করে সেই সাইট দেখতে পারবেন।
এখন দেখনিই আমাদের ফেজবুক/ ইউটিউব নামে যে Page আছে সেই পেজ ওয়ান করে লিংকটা কপি করে নিই।
Edit এ ক্লিক করে Social Top নাম আর লিংক টা দিয়ে Add Link করে দিন।
Logo
আমাদের পেজের হেড নাইন বা্ এখানে লোগো/ ব্যক্তিগত ছবি ব্যবহারের জন্য
Blog Title পছন্দনীয় নাম/ Blog Description আমাদের ব্লগ সম্পর্কে সংকেপে কিছু আলোচনা লিখুন, Image আপনার সেই লোগো/ ব্যক্তিগত ছবি ব্যবহার করুন Instead of title and description টিক দিয়ে Save করুন।
হ্য যদি আমরা এই লোগো কে মাঝখানে নিতে চাই তবে কি করতে হবে।
Theme এ ক্লিক করে HTTP and HTTPS ক্লিক করুন । তার
পর এই পেজের যে কোন এক জায়গায় ক্লিক করে Ctrl+F চাপুন Search Box আসবে এখানে header লিখে Enter চাপুন।তার পর এখান
থেকে খুজে এই লাইন টা বের করুন।
header-logo{float:left;width:auto;max-width:222px;max-height:74px;margin:8px 0 0} এখন আমাদের লোগো left
(বাম) পাশে আছে
.header-logo{width:auto;max-width:222px;max-height:74px;margin:auto}
এখন আমাদের লোগো auto
(মাঝখানে)আছে
header-logo{float:right;width:auto;max-width:222px;max-height:74px;margin:8px 0 0} এখন আমাদের লোগো right (ডান) পাশে আছে
Main Menu
বিবারণঃ মেইন মেনু, আমাদের সাইটে যখন কেউ দেখবে তখন কয়েক টা পোষ্ট শিরো নাম বা ক্যাটাগরী সিরিয়াল বাই সিরিয়াল বা ড্রপ ডাউন মেনু দেখতে সহায়তা করে।
সেটিংঃ Main Menu Edit ক্লিক করে New Site Name যেমন: গল্প , তারপর New Site URL : এখানে লিখবেনঃ Mega/গল্প তারপর Add Link ক্লিক করুন।
যদি Main Menu (Mega ড্রপডাউন Menu সেট করতে চান) Edit ক্লিক করে New Site Name যেমন: _গল্প , তারপর New Site URL : এখানে লিখবেনঃ Mega/যে Label বা Tag এ ক্লিক করে (?) আগ পর্যন্ত লিংক কপি করে এখানে পেষ্ট করুন। তরপর Add Link ক্লিক করুন।
সেটিংঃ Main Menu Edit ক্লিক করে New Site Name যেমন: গল্প , তারপর New Site URL : এখানে লিখবেনঃ Mega/গল্প তারপর Add Link ক্লিক করুন।
যদি Main Menu (Mega ড্রপডাউন Menu সেট করতে চান) Edit ক্লিক করে New Site Name যেমন: _গল্প , তারপর New Site URL : এখানে লিখবেনঃ Mega/যে Label বা Tag এ ক্লিক করে (?) আগ পর্যন্ত লিংক কপি করে এখানে পেষ্ট করুন। তরপর Add Link ক্লিক করুন।
main slider
বিবারণঃ মেইন
স্লাইডার, আমাদের সাইটে যখন কেউ দেখবে তখন কয়েক টা পোষ্ট একের পর এক অটোমেটিক শো হবে।
সেটিংঃ main slider
Edit ক্লিক করে আপনি যে কয়টা পোষ্ঠ দেখাতে চান প্রথমে তার সংখা উল্লেখ করবেন। যেমনঃ
5/name/slider-tag মনে রাখবেন name জায়গায় আপনার Label যে টাইটেল আছে তা থেকে লিখতে
হবে।
Featred Widgets
এখানেআমরা পছন্দের
মত কিছু লিষ্ট শো করতে পারি যেমনঃ Popular/Recent ইত্যাদি
তবে এখানে কিছু
কোড প্রয়োজন হবে- সেগুলো নিচে দেওয়া হলো-
3/Label/small-col-left
3/Label/small-col-right
3/Label/post-grid
3/Label/big-col-left
3/Label/big-col-right
এখন আমরা Featred
Widgets (Add a Gadget) গেজেট তথবা আগের গেজেট
Edit করে Title লিখি Popular,
Content লিখি 3/Popular/small-col-left এই কোড অবশ্যই
লিখতে হবে।
দ্বিতীয় টা (Add a Gadget) গেজেট তথবা আগের গেজেট Edit করে Title লিখি Recent,
Content লিখি 3/Recent/small-col-right এই কোড অবশ্যই
লিখতে হবে। এ ভাতে সিরিয়ালে পাঁচ টা গেজেটই কমপ্লিট করুন।
Sidebar Right (a)
বিবরণঃ বিভিন্ন
প্রকার ট্যাব এখানে শো হবে যেমনঃ Popular/Recent/Comments ইত্যাদি
সেটিংঃ চলুন আমরা
Tab (1) Popular, অটোমেটিক সেট হয়ে থাকে।
Tab
(2) Recent, সেট করতে Edit এ Edit ক্লিক করে আপনি যে কয়টা পোষ্ঠ দেখাতে চান প্রথমে
তার সংখা উল্লেখ করবেন। 5/recent-posts তবে এই কোড অবশ্যই লিখতে হবে।
Tab (3) Comments, অটোমেটিক সেট হয়ে থাকে।
এছাড়াও
আমরা আরও (Add a Gadget) গেজেট সেট করতে পারিঃ যেমনঃ Calendar, গুগোল ক্যালেন্ডার
(Calendar) থেকে Calendar সেট করে HTML কোড কপি করে (Add a Gadget) গেজেট HTML/
JavaScript এর নাম এবং HTML কোড পেস্ট করে সেভ করুন।
Sidebar Right (b)
বিবরণঃ বিভিন্ন
প্রকার ট্যাব এখানে শো হবে যেমনঃ facebook/ Follow by Email/Categories/ Blog
Archiv/Tags ইত্যাদি
facebook
বিবরণঃ এখানে
আপনার ফেজবুক পেইজ শো করবে, আপনার পেজে লাইক দিয়ে আপনার সাথে থাকবে।
সেটিংঃ চলুন আমরা
facebook সেটিং করতে গুগোলে নিউ ট্যাব নিয়ে
facebook page plugin সার্চ দিন (অবশ্যই facebook লগ ইন থাকতে হবে) Get code এ ক্লিক
করুন, এখান থেকে HTML কোড কপি করে (Add a
Gadget) গেজেট এর নাম facebook এবং HTML কোড পেস্ট করে সেভ করুন।
Follow by Email
বিবারণঃ আপনার
ই-মেইল ভেরিফাই বক্স শো হবে। দর্শক ই-মেইল দিয়ে ফলওয়া করতে পারবে।
সেটিংঃ অটোমেটিক
সেট হয়ে থাকে। Edit ক্লিক করে আপনি সেভ করুন।
Categories/Tags
বিবারণঃ আপনার
পেষ্টে যে Categories/Tags আছে সে গুলো শো করবে।
সেটিংঃ অটোমেটিক
সেট হয়ে থাকে। Edit ক্লিক করে আপনি ভার্টিক্যাল/ হরিজেন্টাল ইত্যাতি সেটিং করে সেভ
করুন।
Blog Archiv
বিবারণঃ আপনার
ব্লগে যে পোষ্ট করা হবে তা সিরিয়াল বাই সিরিয়াল দেখাবে।
সেটিংঃ অটোমেটিক
সেট হয়ে থাকে। Edit ক্লিক করে আপনি ভার্টিক্যাল/ হরিজেন্টাল ইত্যাতি সেটিং করে সেভ
করুন।
এছাড়াও আরও অতিরিক্ত
যেমনঃ View counter
এছাড়াও
আমরা আরও (Add a Gadget) গেজেট সেট করতে পারিঃ যেমনঃ View Counter, এই লিংক থেকে HTML কোড কপি করে (Add a Gadget) গেজেট এর HTML/
JavaScript নাম View counter এবং HTML কোড পেস্ট করে সেভ করুন।
লেআউটের একবার নিচে আমরা তিনটি (3) (Add a Gadget) গেজেট দেখতে পাই চলুন সেটা সম্পর্কে
জেনে নিইঃ Section
(Left), Section (Center), Section (Right)
Section (Left)
বিবারণঃ আপনার
ব্লগে একেবারে নিচে আপনার পরিচয় বা অন্য কিছু সেট করতে পারেনঃ my Profile অথবা
অন্য কিছু।
সেটিংঃ (Add a Gadget) গেজেট
Edit ক্লিক করে Profile Already added
Show about me, Show
location টিক দিয়ে সেভ করুন।
Section (Center)
বিবারণঃ আপনার
ব্লগে একেবারে নিচে আপনার জনপ্রিয়/আকর্ষনীয় ভিডিও ও লেভেল সেট করতে পারেনঃ
সেটিংঃ Edit ক্লিক
করে Title লিখুন Content প্রথমে কতগুলো পোষ্ট শো হবে তরা সংখা অবশ্যই বসাতে হবে 3/A label name/post-per-tag কোড অবশ্যই বসাতে হবে।
Section (Right)
বিবারণঃ আপনার
ব্লগে একেবারে নিচে আপনার জনপ্রিয়/আকর্ষনীয় ভিডিও ও লেভেল আপনার পছন্দমত সেট করতে পারেনঃ
সেটিংঃ Edit ক্লিক
করে
Social Footer
এখানে আমরা আমাদের অন্য সাইট যেমন ঃ ফেজবুক/ ইউটিউব ইত্যাদি আই কোন সহ লিংক সেট করতে পরি।
যে কেউ এই আইকোনে ক্লিক করে সেই সাইট দেখতে পারবেন।
এখন দেখনি আমাদের ফেজবুক/ ইউটিউব নামে যে Page আছে সেই পেজ ওয়ান করে লিংকটা কপি করে নিই।
এখানে আমরা আমাদের অন্য সাইট যেমন ঃ ফেজবুক/ ইউটিউব ইত্যাদি আই কোন সহ লিংক সেট করতে পরি।
যে কেউ এই আইকোনে ক্লিক করে সেই সাইট দেখতে পারবেন।
এখন দেখনি আমাদের ফেজবুক/ ইউটিউব নামে যে Page আছে সেই পেজ ওয়ান করে লিংকটা কপি করে নিই।





No comments